
对于许多公司来说,用户也并不总是按照公司的期望来做,比如认真阅读用户手册。尽管有些公司尽了更大努力来制作清晰、详细的指导手册,但他们写在手册中的明确指示和小心警告还是常常被忽略。为什么会这样?又该如何让你的用户喜欢读你的用户手册呢?下面就跟着小编的步伐来一一解答这些问题吧!
用户手册和产品说明书的区别
有很多公司都容易先入为主,在给用户提供用户手册时,不经仔细研究就将内部产品开发的说明书照搬下来当作用户手册提供给用户了,用户拿到手册发现密密麻麻的都是一推参数、指标完全没有自己想要的操作指导,就好像公司以为自己提供了一份满汉全席,而小白用户看到的只是一个个没见过的食材,根本品尝不到“美味”
其实产品说明书更像是一种专业性较强的产品设计及功能的百科全库,而用户使用手册则更多是使用通俗易懂的语言或简单直观的图片、视频塑造的手把手老师,两种文档针对的目标群体不同,产品手册主要适用于一些产品的相关指标和参数说明,而用户手册则更多侧重于用户,帮助用户解决使用过程中的问题
什么才是好的用户手册?
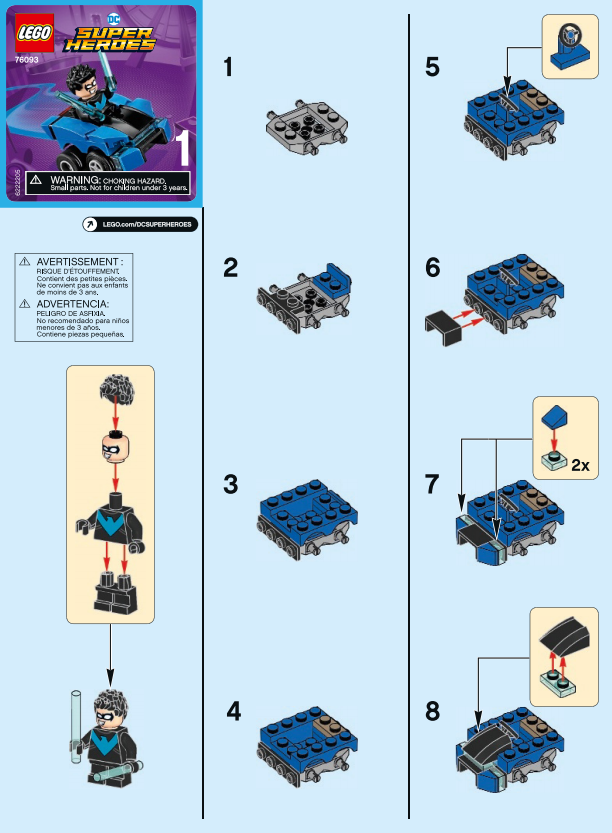
提到用户手册,在这里我就不得不提到通过用户手册圈粉我的乐高玩具了!

作为一款面向儿童的玩具厂商,用户手册的直观与否直接决定着小孩子们在玩玩具时的体验,针对小孩子的用户手册设计其实是各种产品里最难的一种,因为他不仅要追求简单直观同时也不能设计得太过详细进而让小孩子失去探索的乐趣,而当我第一眼看到乐高的说明书时,我就被它圈粉了,简洁直观的图片演示,一步接着一步的小人组装顺序说明,既做到了直观又可以让小孩子知道玩具的头发、头部、身体都是可以自己选择自由搭配的。
相比自己之前购买一款蓝牙耳机的体验,因为是第一次购买蓝牙耳机,所以包装里顺带的快速指南我看得很仔细,结果在很多操作上还是差点社死

就拿这个敲击耳机的操作来说,自己有一次使用耳机接听电话的时候,根据这个使用说明书,我想试试一边耳机放音乐,一边耳机接听电话的功能,结果一边敲击两次之后接听电话成功了,另一边敲击两次暂停的音乐反而没有播放而是直接把电话挂断了,后面我再去翻阅这个说明书,发现就只有这个简单的操作界面,根本没有具体场景的应用操作,这也给我自己带来了一次很不好的使用体验
怎样设计出一款出色的在线用户手册?
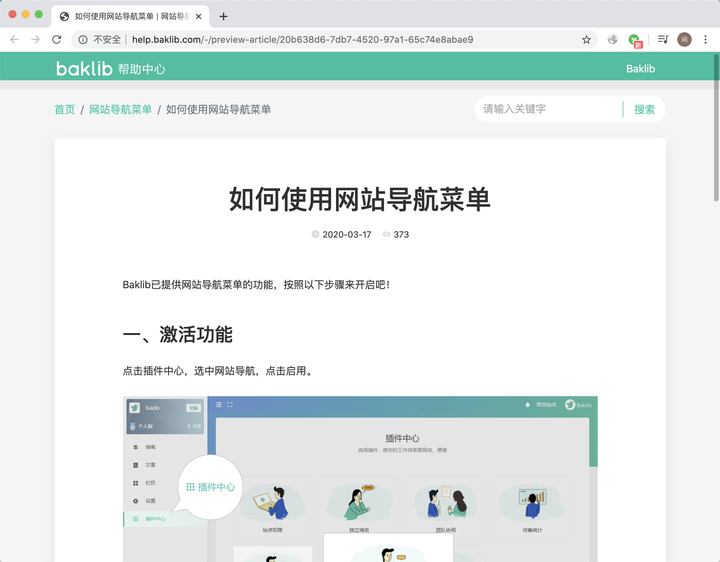
前面说的几个案例其实都是产品包装中的纸质用户手册,但是现在随着互联网的快速发展,线上的用户手册开始成为一种趋势,很多互联网公司也都在自己的官网上加上了帮助中心的页面,来帮助用户上手产品和解答用户经常提及的疑问,那么下面就结合着上面的体验来说一说企业如何搭建自己的在线用户手册吧!
1.清晰对象是谁
- 用户手册的目标是什么?
- 用户需要了解什么才能从我的产品或服务中获得更大收益?
- 用户面临的最常见问题是什么,解决这些问题的更佳方法是什么?
- 为方便理解而组织内容的更佳方法是什么?
- 在哪里展示帮助文档最为合适?
模仿用户测试用户手册
在创建用户手册之前,尝试在每种可能的情况下测试产品。在测试时,请想象已经成为最终用户。记下复杂的所有操作步骤。
收集客服团队的意见
客服团队是最接近用户,采纳客服团队的建议,将是帮助文档创建的更有价值。
查看竞争对手的用户手册
借鉴竞争对手的用户手册,将他们的优点添加到你的用户手册中。
2.图文结合
视觉内容更易于理解,吸收更快,并且在帮助用户了解如何执行某些任务方面发挥着巨大作用。开发起来也更有趣。更好的用户帮助文档应充分利用了视觉内容,例如图像,图形和视频,以快速向用户展示如何解决他们的问题。

3.展示重要问题
在制作用户手册时需要事先收集用户真正关心的问题,可以做个问卷调查将平时客服收到较多的问题写下来,提炼出该问题模块的一些重要流程以及主要操作。将用户真正关心的高频问题放到显眼的位置中,然后在此基础上,想着怎样以最少的文字进行最全面的讲解。
4.统一的模版清新的展示界面
尼尔森的交互原则中,有一条就是“一致性原则”。这对帮助文档也适用。由于一般会是不同的产品负责不同的模块,所以如果不在一开始的时候统一模板,这会导致最后呈现出来的效果很容易五花八门乱七八糟。帮助文档的模板更好是使用统一的模板,体验都更好一些。

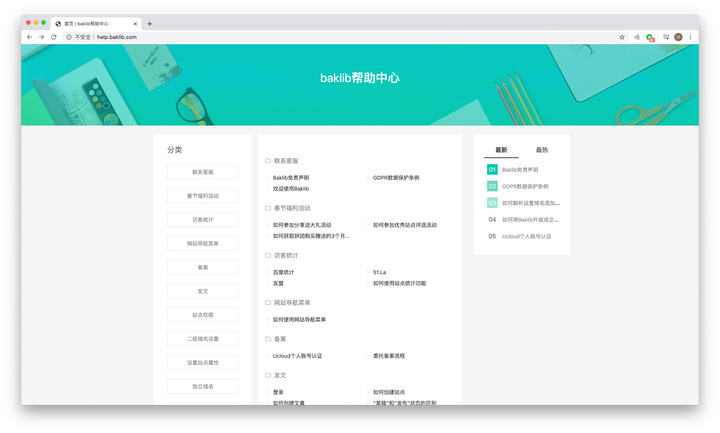
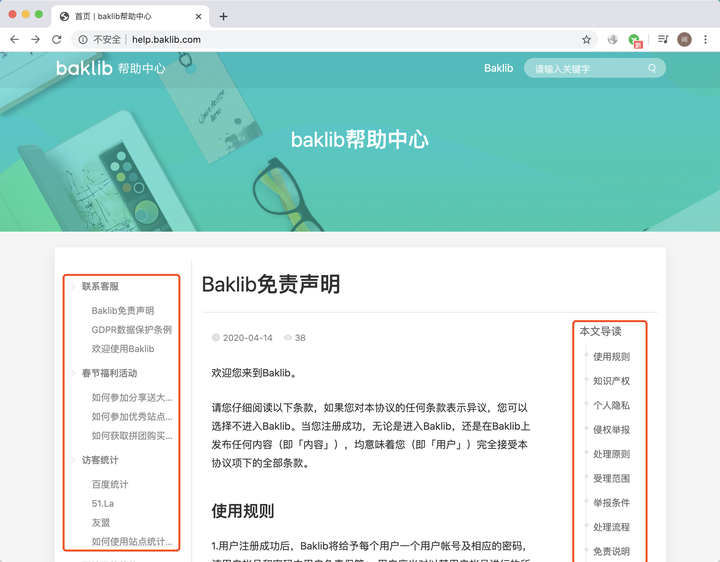
5.结构化目录
将用户帮助文档中的内容进行归类展示,即方便了用户的查阅也使得产品知识进行有序的存储。

6.精准的搜索支持
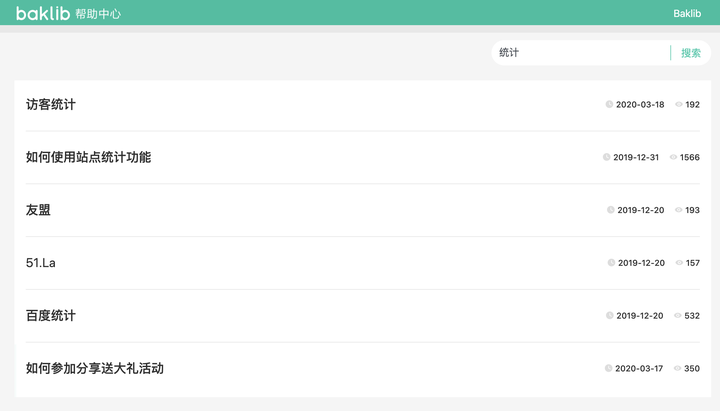
一个精准的搜索功能对于在线用户手册显得十分重要,建议采用全局搜索的方式。

7.反馈收集
随着产品的不断升级和用户群体的增加用户帮助文档是需要不断的更新的,因此我们需要在帮助文档页面中增加个问题反馈回收的窗口。
最后,推荐一款在线设计用户手册的工具——baklib,十分钟就可以搭建出一个在线用户手册。
。






 苏公网安备 32059002002276号
苏公网安备 32059002002276号
